Виджет
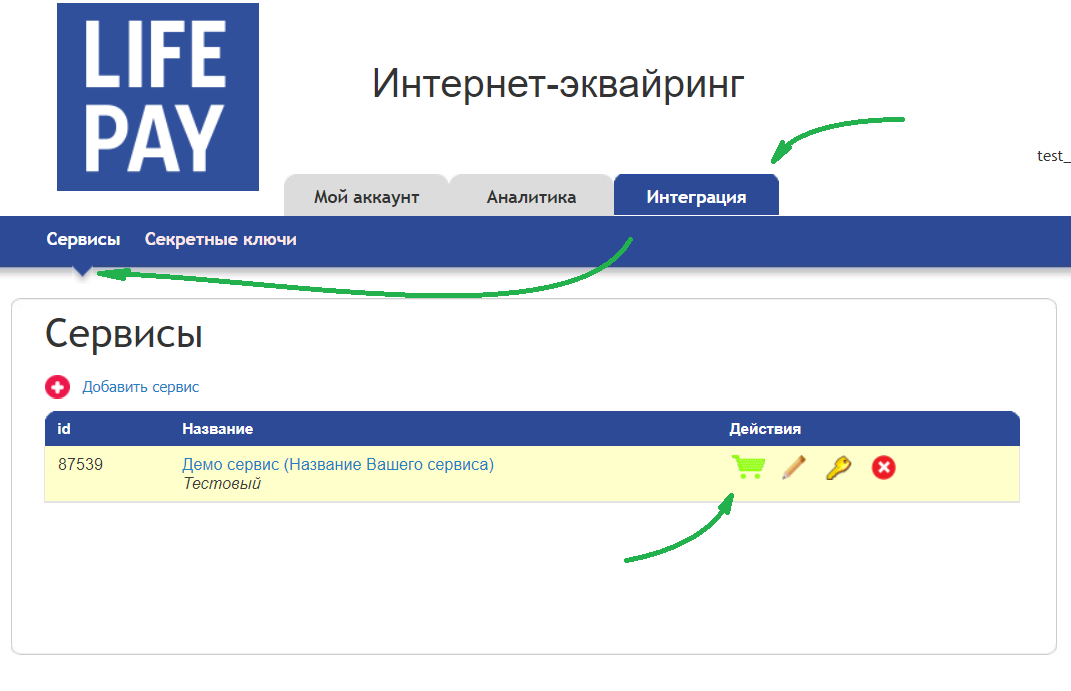
Расположение генератора кнопок с виджетом
Интерфейс предоставляет генератор кнопок для встраивания на сайт. Для создания кнопки необходимо проделать следующие шаги:
- Открыть раздел "Инструменты"
- Перейти в "Сервисы" (открывается по умолчанию первым)
- Кликнуть по значку

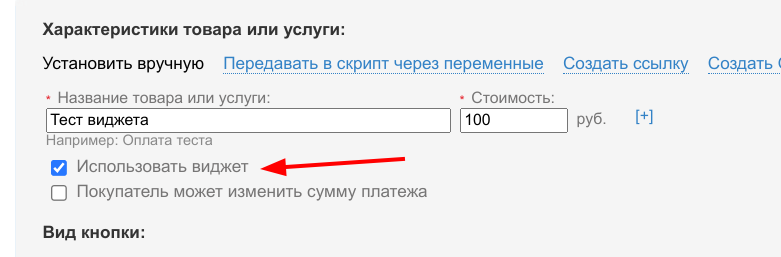
Создание виджета из ЛК
- Укажите название товара/услуги и стоимость в рублях.
- Ометьте чекбокс "Использовать виджет"
- Выберите вид кнопки
- Нажмите «Создать код кнопки».
- Вставьте код на странице оплаты вашего сай�та.

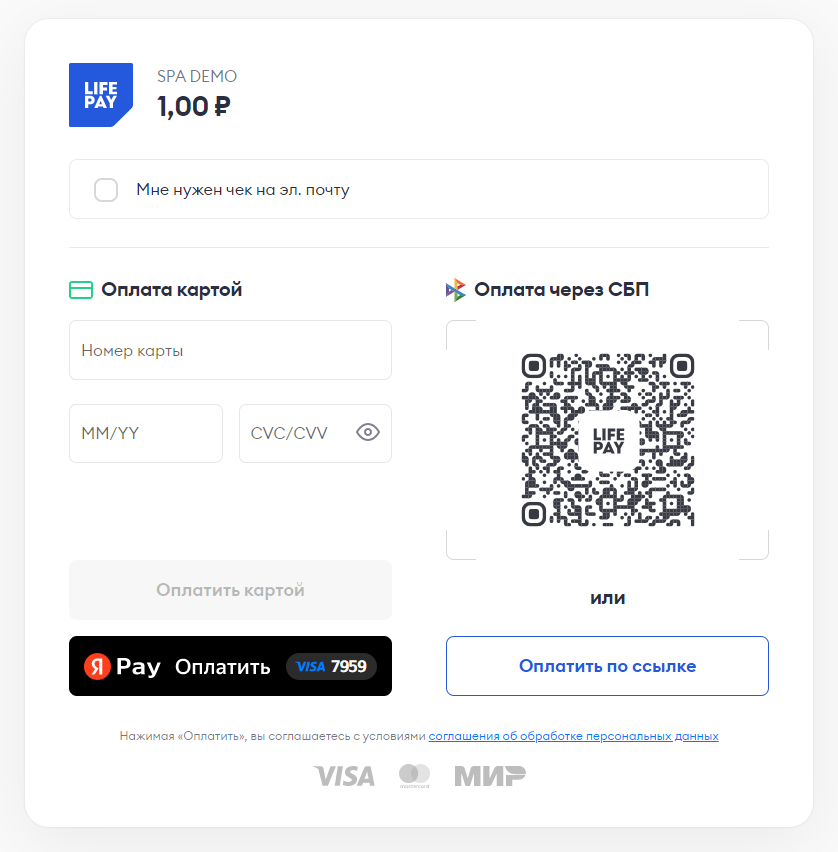
Как виджет выглядит для покупателя:

Подключение виджета скриптом
На странице, где необходимо установить виджет - подключите скрипт:
Скрипт
<script type="text/javascript" src="https://partner.life-pay.ru/gui/lifepay_widget/js/v1.js">
Присвойте элементу class="lifepay_button"
Также можно прописать callback функции, если это необходимо:
on_success: function ()— вызывается после успешной оплаты и закрытия виджета;on_fail: function ()— вызывается после неудачной оплаты и закрытия виджета;on_close: function ()— вызывается при закрытии виджета.
Примеры
Ссылка с параметрами
<script type="text/javascript" src="https://partner.life-pay.ru/gui/lifepay_widget/js/lp-widget.js"></script>
<script type="text/javascript">
const widget = new LpWidget({
name: 'demo invoice', //название заказа
cost: '15', //стоимость
key: 'VaR6rp0nK/BOYpGxzeCK/Kvw5AIu7wELVkjG13nQO/Q=', //ключ магазина
email: '', //email плательщика
order_id: 0, //номер заказа
comment: 'some comment', //комментарий к заказу
on_success: function () {
// вызывается при успешной оплате
},
on_fail: function () {
// вызывается при неуспешной оплате
},
on_close: function () {
// вызывается при закрытии окна
},
is_recurrent: false, // нужна ли регистрация рекуррентного платежа
recurrent_url: null // адрес оферты для рекуррентных платежей
});
widget.render();
</script>